Pernah tulisanmu di blog dicopy paste blogger lain? Apalagi dengan tanpa menyebutkan sumbernya. Mungkin bagi sebagian orang merasa cuek saja, tapi saya yakin sebagian besar akan marah, atau bersedih. Memang copy paste adalah penyakit masyarakatnya dunia blogging. Orang tidak mau susah-susah berpikir dan menulis melakukan copy paste dari blog lain untuk diterbitkan di blognya sendiri.
Sekarang kita akan belajar yang berkaitan dengan copy paste yang meresah bagi kita, yaitu Menampilkan Otomatis Sumber Artikel Saat Dicopy Paste. Maksudnya adalah ketika orang/blogger memblock tulisan di blog kita lalu mengcopynya di halaman lain maka setelah di paste pasti akan muncul link sumber tulisan itu. Contoh read more:http://nuki73.blogspot.com/2011/02/membuat-klik-kanan-tidak-berfungsi-di.html
Cara ini hanya sebagian saja untuk memberikan penghargaan bagi penulis aslinya yang memang kalau benar-benar mengutip langsung tanpa mengubahnya. Orang bisa menghilangkan tulisan itu setelah dipaste, karena memang formatnya teks biasa. Paling tidak cara ini bisa lebih mengingatkan si pelaku copy paste untuk mencantumkan sumbernya.
Cara Menampilkan Otomatis Sumber Artikel Saat Dicopy Paste
1. Berkunjung dan daftar ke www.tynt.com
2. Klik button Get Started FREE
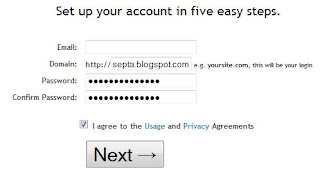
3. Mengisi form yang telah disediakan: email, domain password, dll. Jika sudah klik Next
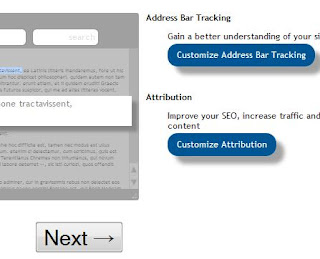
4. Setelah itu kita bisa melakukan kostumisasi, jika tidak mau repot langsung saja klik NextCara ini hanya sebagian saja untuk memberikan penghargaan bagi penulis aslinya yang memang kalau benar-benar mengutip langsung tanpa mengubahnya. Orang bisa menghilangkan tulisan itu setelah dipaste, karena memang formatnya teks biasa. Paling tidak cara ini bisa lebih mengingatkan si pelaku copy paste untuk mencantumkan sumbernya.
Cara Menampilkan Otomatis Sumber Artikel Saat Dicopy Paste
1. Berkunjung dan daftar ke www.tynt.com
2. Klik button Get Started FREE
3. Mengisi form yang telah disediakan: email, domain password, dll. Jika sudah klik Next
5. Kita akan mendapatkan kode script yang harus ditaruh di template blog.
6. Cara menambahkan kode script tersebut di blog;
- Login ke Blogger.
- Di halaman Dasbor, kita pilih Rancangan.
- Kemudian pilih Edit HTML
- Beri tanda centang pada Expand Template Widget
- Cari kode </head>
- Jika sudah ketemu taruh kode script tadi di atasnya
- Simpan Template jika sudah selesai.